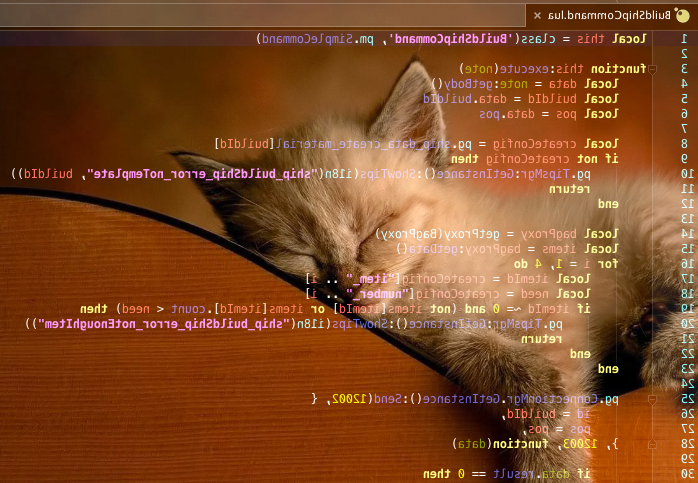
今天在论坛中有人问这样一个问题:如何制作一张下面的图片(背景、代码反转)

正好跟帖的给出这样一个解决方案,便记下来:
在https://ace.c9.io/build/kitchen-sink.html输入自己需要的代码,然后审查元素设置一张远程图片为背景,而代码反转可以用css3的transform: scaleX(-1); 实现。
然后我就试了一下的确可以,然后再修改scaleX为scaleY便可以实现在Y轴上的反转。
百度一下transform: scale后,发现了另外一种用法:
scale(x,y)实现在x轴和y轴同时反转(即跟使用transform: scale前中心对称)
scale(n)这样就是x和y相等
修改x,y,n的数值即可实现缩放,加负号就反转。
