jQuery, JS
阅读全文
2016-7-29
遍历JSON对象:
一:
使用jquery的each方法
$.each(json,function(i,data){
console.log(i);&n……
jQuery, JS
阅读全文
2016-7-29
在数据传输过程中,JSON以文本(字符串)的形式传递,而JS操作的是JSON对象,所以在用JS操作JSON数据时需要先将JSON的字符串解析为对象。
#JSON字符……
JS, 前端
阅读全文
2016-7-27
今天在实现svg地图拖动效果的时候直接使用js的鼠标按下、移动、弹起事件,虽然基本的地图拖动功能可以实现,但是当鼠标按下地图不同位置来拖动地图时发现地图会突然位……
CSS, jQuery, JS, 前端
阅读全文
2016-6-6
心血来潮突然想做一个计分器:记录每个玩家每一局的得分、总分,以及能将数据保存起来。
界面显示方面想用框架做成响应式的页面,就用了bootstrap框架。
……
CSS, 前端
阅读全文
2016-6-3
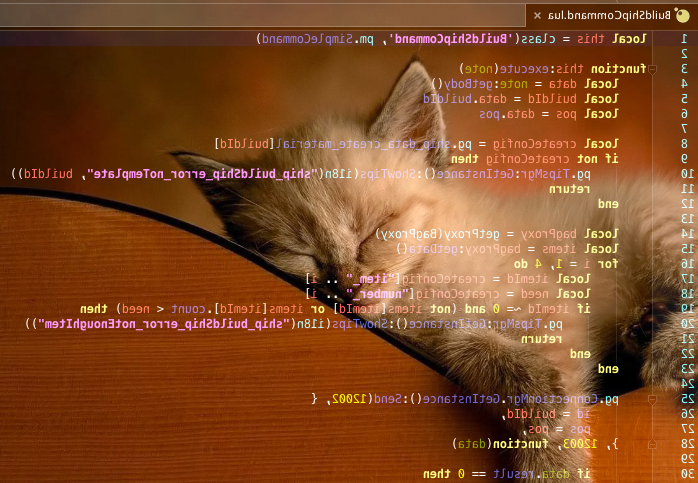
今天在论坛中有人问这样一个问题:如何制作一张下面的图片(背景、代码反转)
正好跟帖的给出这样一个解决方案,便记下来:
在https://ace.c9.io/bu……
jQuery, JS
阅读全文
2016-5-13
之前主题的“返回顶部”按钮是无论页面滚动顶部还是底部都一直显示在屏幕中,这样看起来有点不美观,便增加了一点特效:页面滚动到顶部时隐藏、滚动到一定距离就显……
CSS, 前端
阅读全文
2016-4-26
在进行网页布局时经常使用到float让整个块浮动在某一处,但是使用float后又会出现一个问题:紧接着使用float后的一个块或一个元素会直接挤上去,覆盖上一个块或一个元素。下面……
JS, 前端
阅读全文
2016-4-8
HTML DOM中有insertbefore函数,而没有提供insertAfter函数。
下面是insertAfter函数:
function insertAfter(newElement,targetElement){ &nbs……