
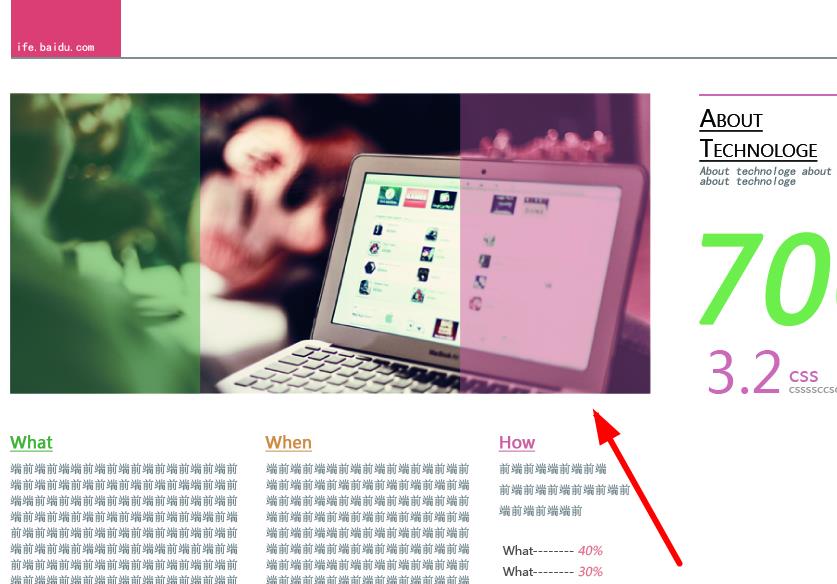
在百度IFE春季班的任务一的第6题里面需要为一张图片添加透明层,开始不知道怎么做,百度看别人实现透明层的代码后觉得这个比较好用,便记下来。
效果页面:http://www.risingsun.cc/demo/cssdemo/photos_hyaline/
html代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>IFE_106</title>
- <link rel="stylesheet" href="style.css">
- </head>
- <body>
- <div class="photo1">
- <img src="top.jpg" alt="top_photo" >
- </div>
- <div class="photo2">
- <div id="p_left" class="alpha_div"></div>
- <div id="p_right" class="alpha_div"></div>
- <img src="top.jpg" alt="top_photo" >
- </div>
- </body>
- </html>
css代码:
- .photo1{
- width: 630px;
- height: 288px;
- margin: 10px;
- margin-top: 1px;
- }
- .photo1 img{
- position: relative;
- z-index: 0;
- height: 288px;
- width: 630px;
- }
- .photo2{
- width: 630px;
- height: 288px;
- margin: 10px;
- }
- .photo2 img{
- position: relative;
- z-index: 0;
- height: 288px;
- width: 630px;
- bottombottom: 288px;
- }
- /*左边透明层*/
- #p_left{
- background-color: #6ff331;
- float: left;
- width: 191px;
- height: 288px;
- position: relative;
- z-index: 1;
- }
- /*右边透明层*/
- #p_right{
- background-color: #987668;
- float: rightright;
- width: 191px;
- height: 288px;
- position: relative;
- z-index: 1;
- }
- .alpha_div{
- opacity:0.25; /*不透明度*/
- filter:alpha(opacity=25); /*IE8 以及更早的版本使用*/
- }
